Instalando WordPress en LocalHost
¿Haz empezado en el mundo de WordPress?, ya sea implementando funcionalidades (Themes y Plugins) o como desarrollador, deberías saber que existe una opción que permite instalar WordPress en tu propia computadora. Manteniendo el 99% de funcionalidades como si lo tuvieses en un servidor remoto, y es funcional tanto para Windows, OSX o Linux.
De hecho realizar primero un desarrollo en un entorno controlado y privado (es decir donde solo tu y/o equipo tengan acceso) es una muy buena practica , como desarrollador o implementador.
Te voy a enseñar como seguir este proceso de instalación, lo detallaré para Windows, pero básicamente es lo mismo en los otros sistemas operativos, como Linux u OSX.
PASO 1 > DESCARGANDO XAMPP
Lo primero que debemos hacer es preparar nuestro entorno de desarrollo y para eso hay que saber que WordPress se instala sobre grupo de aplicaciones (Stack) que se conoce como:
LAMP (Linux - Apache - MySQL/MariaDB - PHP) o LEMP (Linux - Nginx- MariaDB - PHP).
De manera recomendada WordPress se instala sobre alguna distribución de Linux, pero podemos hacerlo sobre nuestro Windows sin ningún problema y funcionará exactamente igual.
Entonces para facilitarnos la vida, existe un programa (de hecho varios) que ya cuentan con todos los implementos para que WordPress corra fácilmente.
XAMPP es uno de estos programas. Para instalarlo nos basta con acceder a esta URL -> https://www.apachefriends.org/es/index.html

Y como te puedes dar cuenta tenemos 3 opciones para cada sistema operativo. (Recuerda que este Software es totalmente gratis!)
Puedes encontrar también WAMP para Windows o si eres usuario de la manzana, tienes la opción de MAMP, este tiene una versión free y una pro.
Dependerá de lo mas cómodo que te sientas usando cada uno.
PASO 2 > INSTALANDO XAMPP
Luego de haber descargado el cliente de instalación, naturalmente debes ejecutarlo, de preferencia como administrador.
De manera tradicional unos cuantos clics deberían dejar la aplicación instalada correctamente.

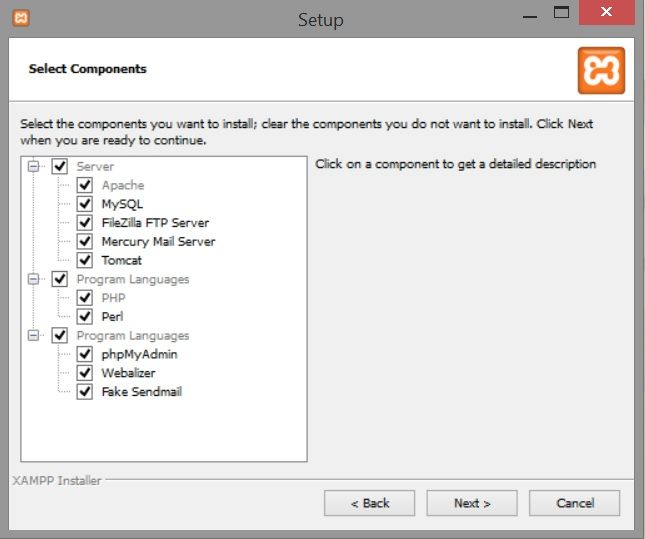
Es mejor si elijes todos los paquetes.

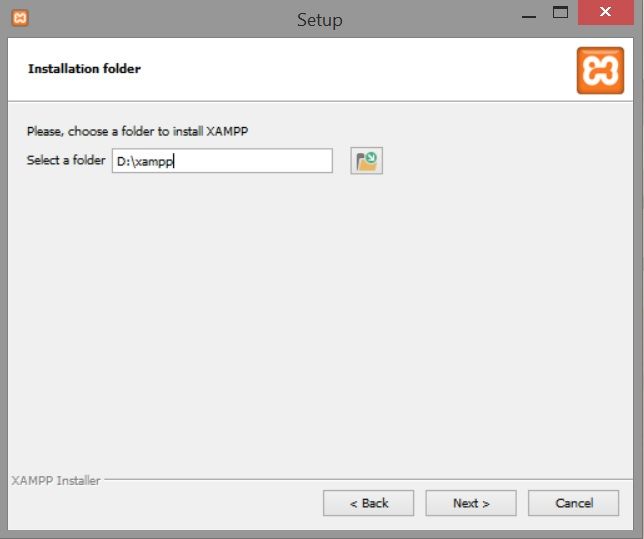
Solo eliges la carpeta donde quieres que se instale la aplicación.

Una vez finalizado el proceso, dentro de la carpeta Xampp habrá muchas otras, pero la que nos va a importar sobre todas las demás es "htdocs". Esta carpeta es fundamental para nuestro trabajo de desarrollo, ya que allí se almacena el código de los proyectos que hagamos.
Carpeta htdocs
Como te mencione, es una de las carpetas más importantes para nuestro trabajo de desarrollo es esta. Dentro colocaremos las carpetas de cada proyecto o instalación de WordPress que hagamos (sí, podemos tener varias instalaciones independientes de WordPress).
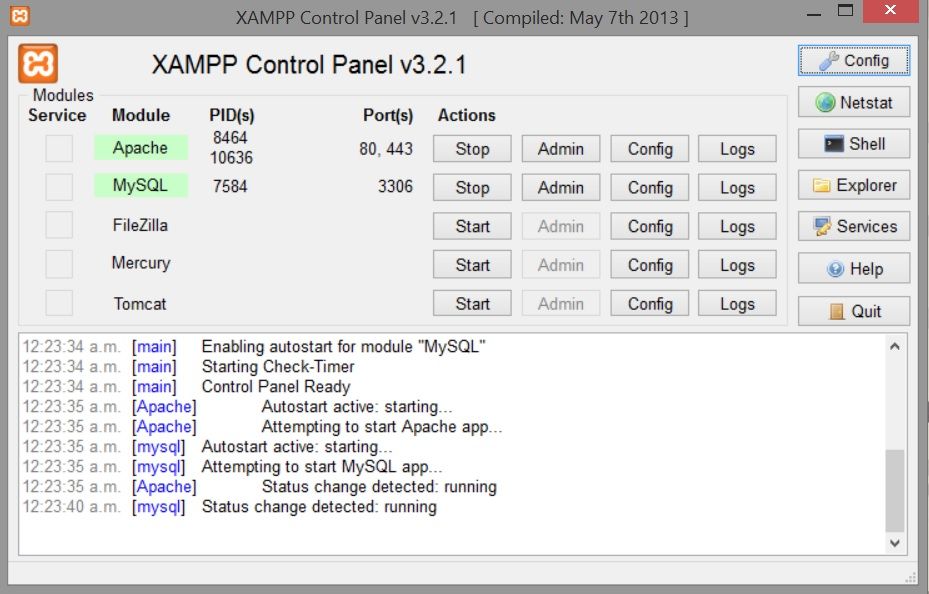
Inicializando XAMPP
Luego de instalado, y cada vez que queramos trabajar en localhost, debemos asegurarnos de tener prendida o activa la aplicación de xampp.
Para ello podemos hacer clic en "xampp-control.exe", y asegurarnos de mantener activas las opciones de Apache y MySQL, de otra manera no va a funcionar.

Cuando hayamos activado las opciones, podremos abrir nuestro navegador y vamos a tipear " localhost/miwordpress ", miwordpress será reemplazado por el nombre de la carpeta del proyecto que vayas a crear. Pero antes debemos tener configurado nuestra base de datos y nuestro archivo de acceso en WordPress.
¿Confundido?, descuida vamos a hacer un ejemplo debajo.
PASO 3 > IMPLEMENTANDO UN PROYECTO
Listo! ahora que ya tenemos Xampp instalado, solo nos queda por levantar nuestro primer proyecto. No olvides que sobre este entorno de desarrollo, puedes levantar otras aplicaciones diferentes de WordPress, puede ver el detalle aquí.
Hasta aquí debemos recordar que lo que hemos hecho es instalar el entorno de trabajo donde WordPress va a vivir. Por eso ahora nos toca instalar WordPress dentro de nuestra computadora.
Descargar e instalar WordPress
WordPress es un Software que se descarga de manera gratuita aquí https://wordpress.org/download/.
Aquí puedes elegir el idioma en el cual quieres descargar WP, pero es indistinto ya que luego podrás configurarlo desde el panel de administración, por defecto viene en ingles.
Una vez descargado (lo recibes en un archivo comprimido) debes extraer todos los archivos en tu carpeta de trabajo.

3.1 Carpeta de Trabajo
Esta carpeta almacenará todos tus archivos de configuración, como temas, plugins y archivos del core de WordPress.
Hagamos un ejemplo
Para comenzar nuevo proyecto sobre WordPress que se va a llamar "Restaurante", debes primero haber descargado WordPress, y haberlo configurado en el "wp.config.php" ademas de enlazarlo con tu base de datos.
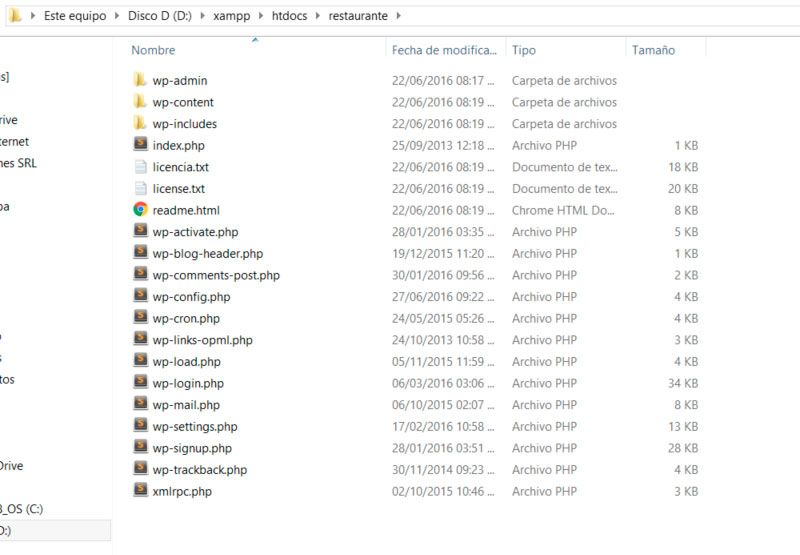
Para el ejemplo el proyecto que se llamará "restaurante", debe estar dentro de una carpeta (preferentemente con el mismo nombre) y esta a su vez dentro de htdocs.
D:\xampp\htdocs\restaurante
Como te comenté, dentro de restaurante deben estar todos los archivos de WordPress. Ya con esto listo, y con xampp corriendo, solo resta que vayas a tu navegador preferido y escribas en la barra de navegación:
3.2 Estableciendo tu base de datos en localhost
Para que WordPress pueda funcionar y almacenar tu información, usa MySQL, una base de datos que tu puedes controlar. Para ello deberemos crear mediante el cliente "phpmyadmin" una base de datos que estará enlazada a tu proyecto.
Si estas familiarizado con linea de comandos, no tendrás problema en acceder mediante consola y agregar una BD. De otra forma sigue estos pasos.
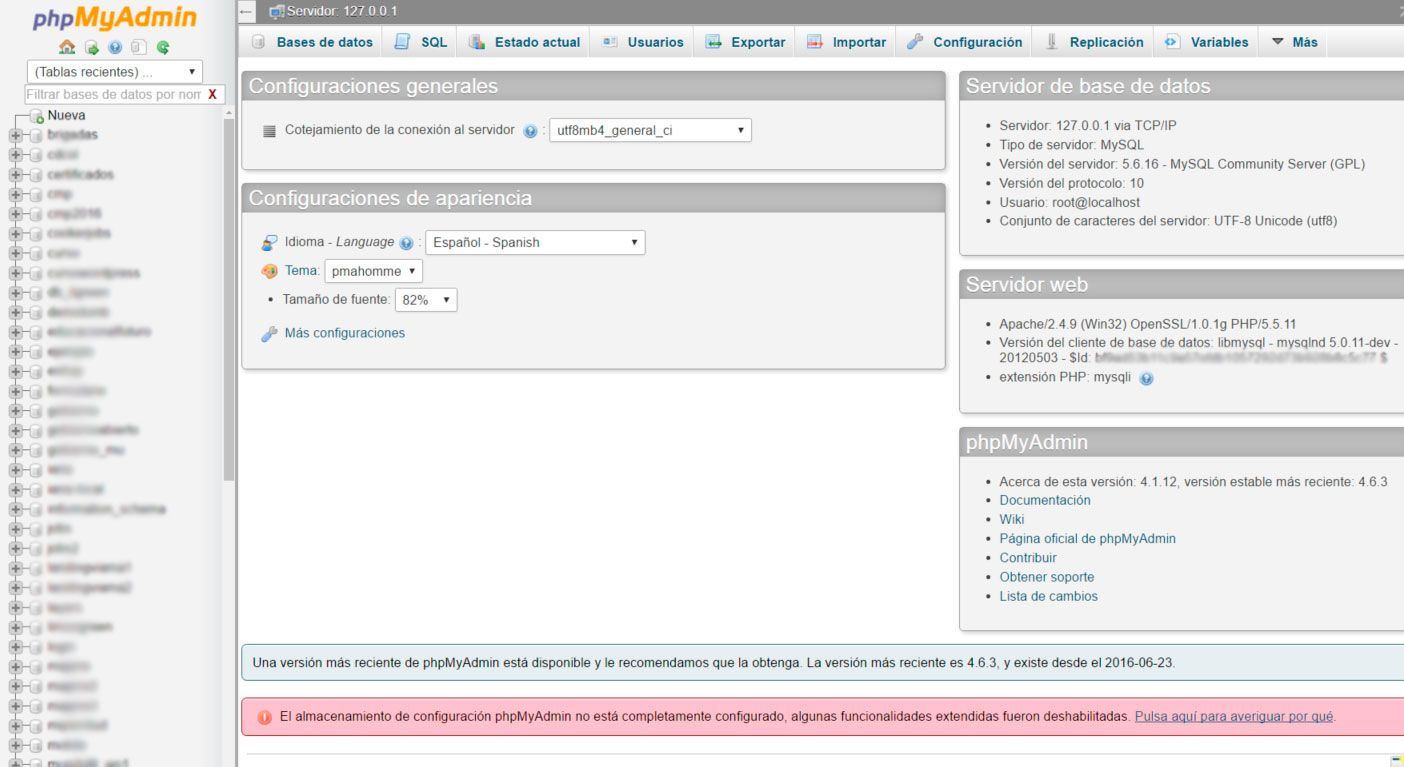
Luego de tener Xampp corriendo, iras a tu navegador preferido y vas a tipear:
http://localhost/phpmyadmin

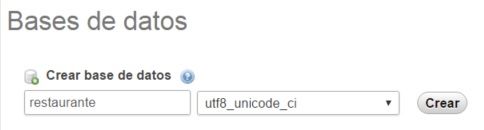
Y harás clic en la opción que dice "Base de Datos", dentro establecerás el nombre de tu base de datos, y como "cotejamiento", vas a elegir utf8_unicode_ci :

Una vez hecho eso, ya tendrás lista tu base de datos, justo para que se enlace a tu archivo base de configuración en WordPress (wp-config.php)
3.3 Configurando wp-config.php
Este archivo "wp-config.php" es el archivo clave de configuración, aquí tienes que insertar el usuario de tu base de datos "mysql" y la contraseña, ademas del nombre de la base de datos que va a utilizar.
Usualmente lo va a encontrar como:
wp-config-sample.php
Debes renombrarlo por:
wp-config.php
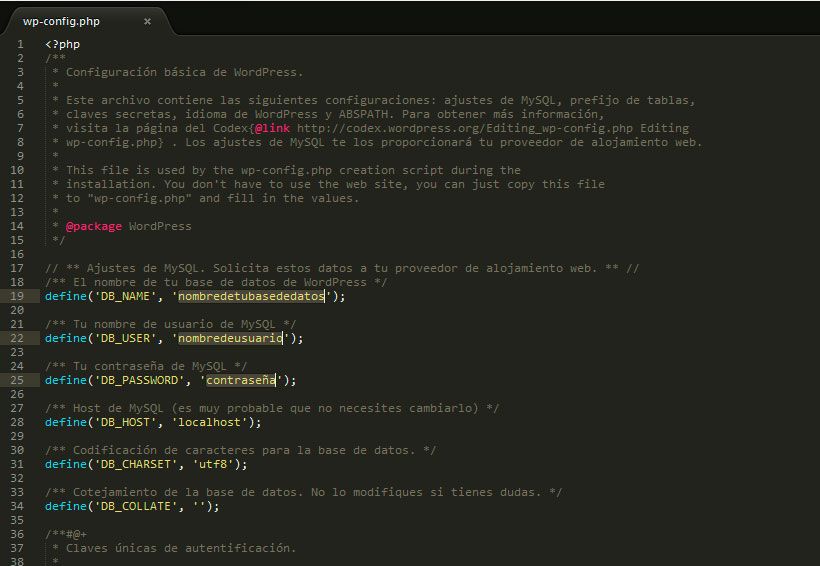
En esta imagen pueden ver los campos que deberás de modificar:

Esta vista de código se logra con un editor de texto 1
Dónde indica "nombredetubasededatos"
define('DB_NAME', 'nombredetubasededatos');
Establece el nombre que vas a usar. ¿Pero como lo establezco?, con el procedimiento que hicimos arriba, solo escribes el nombre que consignaste, entonces debería queda así:
define('DB_NAME', 'restaurante');
Para el usuario de MySQL
define('DB_USER', 'nombredeusuario');
Por defecto el nombre de usuario en localhost es root
define('DB_USER', 'root');
Y en contraseña ...
No dejes ningún espacio, debe quedar así:define('DB_PASSWORD', '');
Siempre y cuando no hayas modificado o agregado alguna contraseña al usuario dentro de localhost.
Con esto debería quedar listo tu archivo de configuración y podrás ejecutar en tu navegador:
(Sabiendo que restaurante es el nombre de nuestro proyecto para este ejemplo. Deberás reemplazar ese nombre por el nombre que elegiste para tu proyecto.)
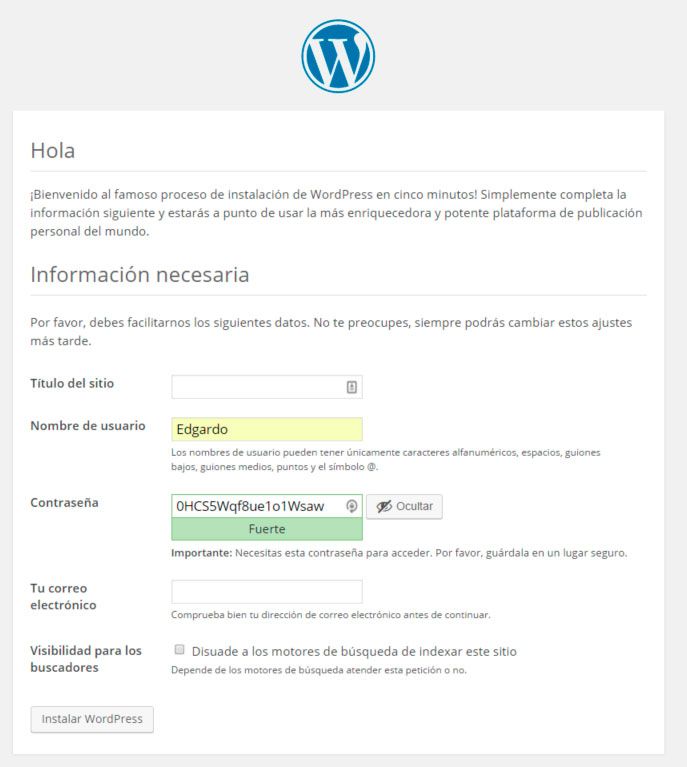
Luego de haber ingresado a la dirección de tu proyecto, deberías estar viendo una pantalla idéntica a esta:

Solo te queda por incluir los datos esenciales del sitio, como título, nombre del usuario y una contraseña. Finalizas dando clic en el botón "Instalar WordPress", haciendo esto te llevara a loguearte nuevamente y por ultimo al panel de control de WordPress tal como lo conoces.
Listo para que puedas agregar todo lo que necesitas en tu propio ambiente de desarrollo local.
¿Te gustaría saber como se migra un proyecto desarrollado localmente a tu servidor remoto?, sigue este blog que estaré preparando un tutorial de paso a paso para migrar un proyecto de local a remoto. =)
=======================================================
¿Te gusto y fue útil este post? entonces compártelo para que pueda ayudar a otros.
Si tienes dudas, puedes hacerlas en la sección de comentarios o enviar un tweet.